ViSUS Data Portal
The ViSUS Data Portal allows to easily configure your data on the server, convert data to a data-streaming friendly format and visualize them directly from your browser. The ViSUS Data Portal is deployed as a Docker container. Here is how to get started.
Contents
Quick start
Start your Docker and login into your account. If you don't have installed follow these instructions: Docker Documentation
Now pull the ViSUS image:
docker pull visus/dataportal
This image contains:
- the ViSUS Server
- configuration files (see ViSUS configuration file)
- a simple 2D/3D web viewer
- some tools to convert data (see ViSUS Convert).
The goal of the data portal is to allow to use all of the above tools from a web interface, so all you have to do is just run the container with
docker run -it --rm -p 8080:80 visus/dataportal
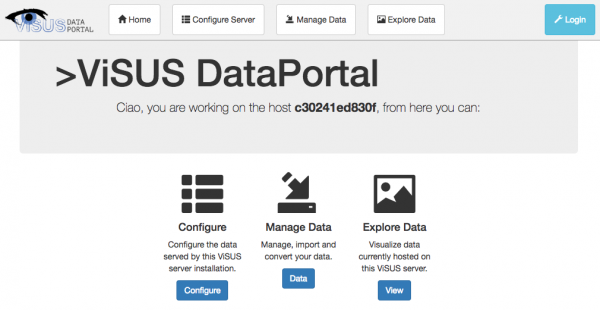
and point your browser to that same port (8080) on your host, as following: URL: http://localhost:8080
From the main navigation bar you can reach three different areas that will be presented in the next sections.
Note: the default credentials are: username=admin, password=password.
Sample datasets
You can use those sample datasets to test the upload, conversion and publishing through the portal.
Asteroid (single file, raw format):
- size: 500x500x500
- data type: float32
- download: Asteroid data
Heart CT scan (stack of images):
- size and datatype will be automatically detected
- download: Heart data
Manage Data
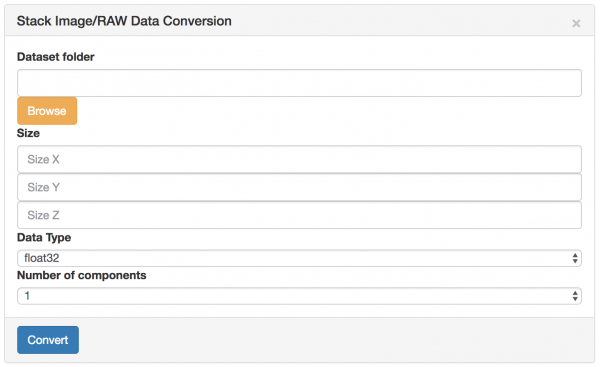
Currently the data portal provides interface to convert single or stack of image (or raw) data.
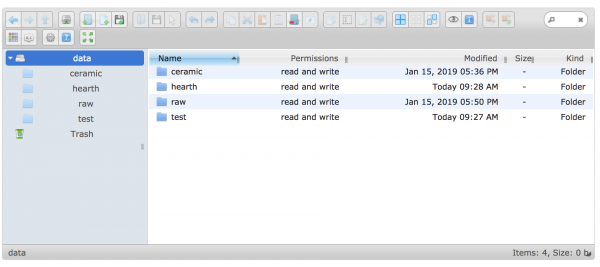
From the Browse button the user can open the file manager to select a file (or a folder) to convert. The user can also drop new file in the window, and those will be uploaded on the server. Note: if you are converting a stack of images put all (and only) the images you want to stack into a volume in the same folder.
The conversion process will try to estimate the size and datatype and automatically fill up the conversion parameters for you (i.e., size and datatype). The user can eventually customize those and run the conversion with the "Convert" button.
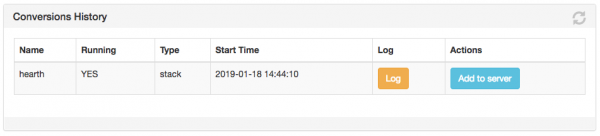
When a conversion process is launched a new entry in the conversion history will show up. This history allows the user to monitor the conversion processes taking place on the server and visualize the corresponding logs. From this list is possible to add the converted (or still converting) dataset to the server using the "Add to server" button.
Configure Server
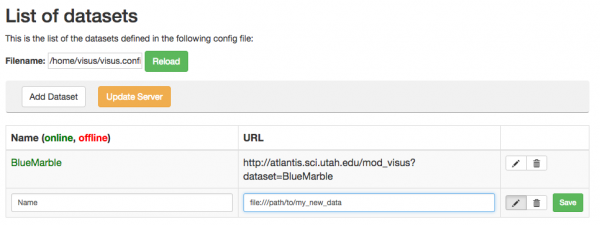
From here you can visualize and edit the list of the datasets that you are serving through this server. Those can be both remote datasets (i.e., with a web URL as in the case of the default dataset BlueMarble) or local (i.e., pointing to an actual file hosted on the server).
The name of the dataset is colored in red or green to show you if that dataset is ready for streaming or not. To update the server you can click the "Update Server" button to trigger a reload of the datasets (metadata) on the server.
Explore Data
From here you can visualize the data using the Web Viewer.
Advanced
DataPortal internal settings
Some internal settings can be customized using a configuration file (i.e., local.php), that can be mounted when you run your docker as following:
docker run -it --rm -p 8080:80 -v my_local.php:/home/OpenVisus/dataportal/local.php visus/dataportal
The local.php file looks like the following:
<?php
// Admin credentials for this server
$admin_user="admin";
$admin_password="password";
// mod_visus_url
$mod_visus_url="http://localhost:8080/mod_visus?";
/**** DO NOT CHANGE THE REST ****/
// Default server config file location (on the server's filesystem)
$default_config_file="/home/OpenVisus/visus.config";
// Data directory
$data_dir="/data";
// Data output directory
$out_data_dir="/converted";
// visus executable
$visus_exe="/usr/local/lib/python3.5/dist-packages/OpenVisus/bin/visus";
?>
Similarly the web viewer URL configuration can be modified mounting your custom config.js file as following
docker run -it --rm -p 8080:80 -v /fullpath/to/your/config.js:/home/OpenVisus/dataportal/viewer/config.js visus/dataportal
This file will have to contain the definition of the server URL that will be accessed remotely (i.e., not anymore localhost), for example as following:
DEFAULT_SERVER='http://myserver.mydomain:8080/mod_visus?';
Use persistant storage for your data
If you want to use your local data directly on the data portal and keep the converted multiresolution data available anytime you run your container you might want to mount this folder to the data portal data folder (/data) as following:
docker run -it --rm -p 8080:80 -v /my/data/folder:/data visus/dataportal
If you want also the converted data to be persistent you can mount another folder for them (i.e., that will be mapped to the /converted data folder inside the container) as following:
docker run -it --rm -p 8080:80 -v /my/data/folder:/data -v /my/converted_data/folder:/converted visus/dataportal