Difference between revisions of "ViSUS Data Portal"
(→DataPortal internal settings) |
|||
| Line 30: | Line 30: | ||
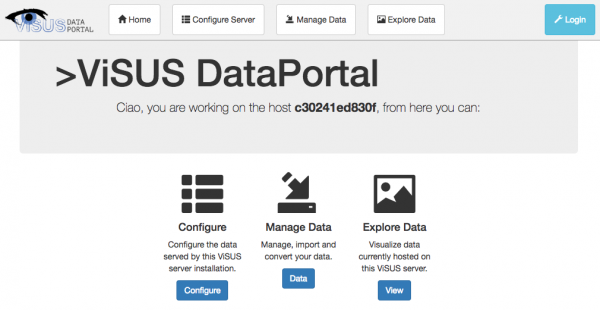
From the main navigation bar you can reach three different areas that will be presented in the next sections. | From the main navigation bar you can reach three different areas that will be presented in the next sections. | ||
| + | === Configure Server === | ||
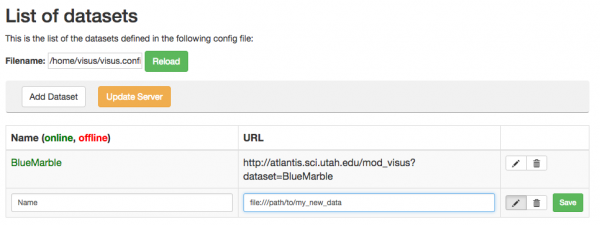
| + | From here you can visualize and edit the list of the datasets that you are serving through this server. Those can be both remote datasets (i.e., with a web URL as in the case of the default dataset BlueMarble) or local (i.e., pointing to an actual file hosted on the server). | ||
| + | |||
| + | The name of the dataset is colored in red or green to show you if that dataset is ready for streaming or not. | ||
| + | To update the server you can click the "Update Server" button to trigger a reload of the datasets (metadata) on the server. | ||
| + | |||
| + | [[File:Configure.png|center|600px]] | ||
| + | |||
| + | === Manage Data === | ||
| + | |||
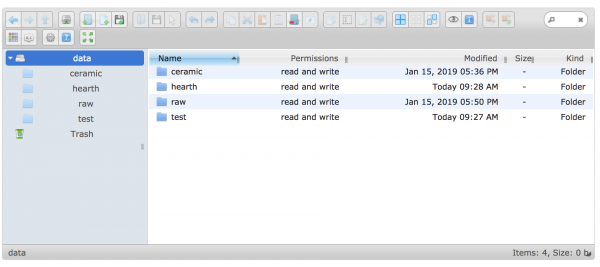
| + | From here you can explore the data hosted on the server using the "File Manager" and execute conversions. | ||
| + | Currently the data portal provides interface to convert single or stack of image (or raw) data. | ||
| + | |||
| + | [[File:File_manager.png|center|600px]] | ||
| + | |||
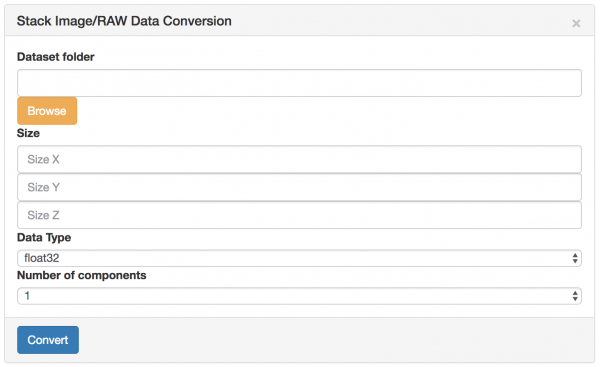
| + | The conversion process will look into the selected folder for images in order to estimate the size and datatype and automatically fill up the conversion parameters for you. The user can eventually customize those and run the conversion with the "Convert" button. | ||
| + | |||
| + | [[File:Convert.png|center|600px]] | ||
| + | |||
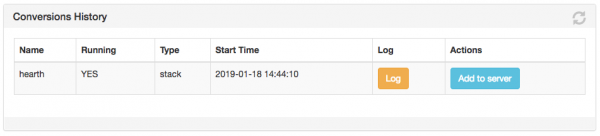
| + | When a conversion process is launched a new entry in the conversion history will show up. This history allows the user to monitor the conversion processes taking place on the server and visualize the corresponding logs. | ||
| + | From this list is possible to add the converted (or still converting) dataset to the server using the "Add to server" button. | ||
| + | |||
| + | [[File:Chistory.png|center|600px]] | ||
| + | |||
| + | === Explore Data === | ||
| + | |||
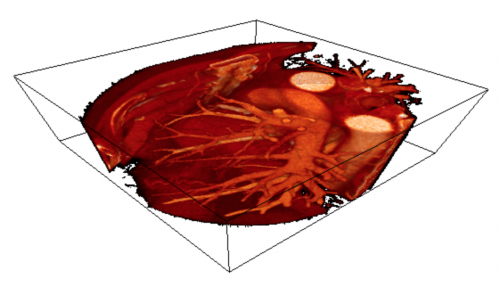
| + | From here you can visualize the data using the [[ViSUS_WebViewer | Web Viewer]]. | ||
| + | |||
| + | [[File:Hearth.png|center|500px]] | ||
| + | |||
| + | == Advanced == | ||
=== DataPortal internal settings === | === DataPortal internal settings === | ||
| Line 71: | Line 102: | ||
docker run -it --rm -p 8080:80 -v /my/data/folder:/data visus/dataportal | docker run -it --rm -p 8080:80 -v /my/data/folder:/data visus/dataportal | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 18:08, 23 January 2019
The ViSUS Data Portal allows to easily configure your data on the server, convert data to a data-streaming friendly format and visualize them directly from your browser. The ViSUS Data Portal is deployed as a Docker container. Here is how to get started.
Contents
Quick start
Start your Docker and login into your account. If you don't have installed follow these instructions: Docker Documentation
Now pull the ViSUS image:
docker pull visus/dataportal
This image contains:
- the ViSUS Server
- configuration files (see ViSUS configuration file)
- a simple 2D/3D web viewer
- some tools to convert data (see ViSUS Convert).
The goal of the data portal is to allow to use all of the above tools from a web interface, so all you have to do is just run the container with
docker run -it --rm -p 8080:80 visus/dataportal
and point your browser to that same port (8080) on your host, as following: URL: http://localhost:8080
From the main navigation bar you can reach three different areas that will be presented in the next sections.
Configure Server
From here you can visualize and edit the list of the datasets that you are serving through this server. Those can be both remote datasets (i.e., with a web URL as in the case of the default dataset BlueMarble) or local (i.e., pointing to an actual file hosted on the server).
The name of the dataset is colored in red or green to show you if that dataset is ready for streaming or not. To update the server you can click the "Update Server" button to trigger a reload of the datasets (metadata) on the server.
Manage Data
From here you can explore the data hosted on the server using the "File Manager" and execute conversions. Currently the data portal provides interface to convert single or stack of image (or raw) data.
The conversion process will look into the selected folder for images in order to estimate the size and datatype and automatically fill up the conversion parameters for you. The user can eventually customize those and run the conversion with the "Convert" button.
When a conversion process is launched a new entry in the conversion history will show up. This history allows the user to monitor the conversion processes taking place on the server and visualize the corresponding logs. From this list is possible to add the converted (or still converting) dataset to the server using the "Add to server" button.
Explore Data
From here you can visualize the data using the Web Viewer.
Advanced
DataPortal internal settings
Some internal settings can be customized using a configuration file (i.e., local.php), that can be mounted when you run your docker as following:
docker run -it --rm -p 8080:80 -v my_local.php:/home/visus/dataportal/local.php visus/dataportal
The file looks like the following:
<?php
// Admin credentials for this server
$admin_user="admin";
$admin_password="password";
// mod_visus_url
$mod_visus_url="http://localhost:8080/mod_visus?";
/**** DO NOT CHANGE THE REST ****/
// Default server config file location (on the server's filesystem)
$default_config_file="/home/visus/visus.config";
// Data directory
$data_dir="/data";
// visus executable
$visus_exe="/usr/local/lib/python3.5/dist-packages/OpenVisus/bin/visus";
?>
Note: the default credentials are: username=admin, password=password.
Use persistant storage for your data
If you want to use your local data directly on the data portal and keep the converted multiresolution data available anytime you run your container you might want to mount this folder to the data portal data folder (/data) as following:
docker run -it --rm -p 8080:80 -v /my/data/folder:/data visus/dataportal